- Go to Blogger > Template
- Backup your template
- Click Edit HTML
- Click Proceed
- Then Click Expand Widget Templates
- Search For ]]></b:skin>
- Just above it paste the following CSS code,
/* MBT Code For Author Box */.about-author {width : 98%;overflow : hidden;margin:10px 0px;border:0px;}.about-author img {width:70px;padding:3px;border:1px solid #ddd;margin:0px 5px 0px 0px;}.about-author h3{font-family:verdana !important;font-size:18px !important;margin:9px 0px !important;color:#666666 !important;border-bottom:2px solid #666 !important;border-top:0px !important;}.about-author p {margin:0px;text-align:justify;color:#666;}
To change color of the text "About author" edit color:#666666
- Next Search for data:post.body
- Just below it paste the following code :
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.author == "AUTHOR NAME"'>
<div class='about-author'>
<h3>About Author:</h3>
<img align='left' src='IMAGE LINK OF AUTHOR'/>
<p>WRITE AUTHOR BIO HERE</p>
<p>Follow him @ <a href='BLOG LINK' target='_blank'>BLOG NAME</a> | <a href='FACEBOOK LINK' rel='nofollow' target='_blank'>Facebook</a></p>
</div>
</b:if></b:if>
<b:if cond='data:post.author == "AUTHOR NAME"'>
<div class='about-author'>
<h3>About Author:</h3>
<img align='left' src='IMAGE LINK OF AUTHOR'/>
<p>WRITE AUTHOR BIO HERE</p>
<p>Follow him @ <a href='BLOG LINK' target='_blank'>BLOG NAME</a> | <a href='FACEBOOK LINK' rel='nofollow' target='_blank'>Facebook</a></p>
</div>
</b:if></b:if>
All steps are self explanatory. you just need to fill the bolded
parts with correct requirement details. There is one thing that needs
care.
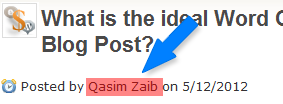
- Replace AUTHOR NAME with the account name of the guest author. This name should match exactly the name appearing on his posts. See the screen shot below:

10. Finally save your template and you are all done!
Visit your blog and check the post of any of your co-authors. You will
find his bio appearing just perfectly at the bottom of all articles
published by him. You can even create an author box for yourself by
simply replacing the AUTHOR NAME , profile pic and bio to that of yours.
Happy Blogging

good luck friends :D
BalasHapus